The most basic inputs
The most basic type of inputs which is seen in almost every website, is text-field.
A text-field is a small box that visitors can put there a single line of text.
Sample text-fields:
Normal text field:
Password text field:
Text-fields can be created using input tags.
Sample code:
References: type attribute
The <form> container
In order to submit collected information of inputs to a server (register, login,
messaging, etc…), the inputs must be wrapped in a <form> container which has
a submit button.
Sample code:
Result:
(The border is made using CSS.)
When inputs are used in a form for collecting and submitting information, every
inputs must have a name specified using
name attribute. This is a
convention for working with collected information at server-side.
The reset button is optional. It is used for resetting all inputs of the form.
Secure method for submitting data
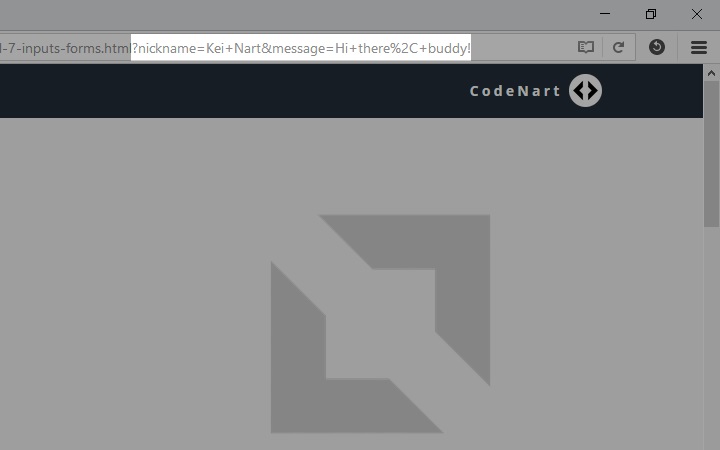
By default, when a form is submitted, collected information will be displayed right on browser’s address bar.
Screenshot:

This is just OK with non-sensitive information like search keywords. But! In case the collected information is sensitive like login info, we need to use form’s method attribute to keep the information secured.
The method attribute
can be used with 1 of these 2 values: get, post.
The method="get" is implicitly used by default. The method="post" is the one
that can help us to prevent sensitive information form being displayed on web
browser’s address bar.
Sample code: