HTML container tags
A container is something that contains something.
__A simple & happy Mind
So… everything in an HTML document is a container.
<p></p> may contains other elements like links and images.
<a></a> can do the same thing.
That’s true. But in this tutorial we’re gonna talk about big big containers
which do not describe specific content type like text or image. They are commonly
used to group other HTML elements into components like navigation bar, main
content area, footer, …
And here are common container tags that you can choose to manage your webpage:
1| <nav></nav> – This container tags are used to group
navigation links.
You can have more than one navigation panel in your website as people commonly
use these tags for top navigation panel, side navigation panel, and document index.
2| <header></header> – This container tags are used to group
introductory content.
(big heading and introduction paragraph, logo, branding stuff…)
3| <article></article> – Just an
article.
An article is a block of content which is independent from other sections of a
webpage. (blog post, facebook post, …)
4| <section></section> – A
section is a block of
contents which does not fully contain a post like an article.
This container tags are commonly used to create an entry which has a heading,
an excerpt and a read more.
5| <main></main> – If a webpage is not a blog post and it contains a list
of category entries, then we should group up all entries using
main tags.
6| <aside></aside> – I guess you have seen many webpages which have a small
column placed aside their
main content area. It can be a block of reference links or small widgets.
7| <footer></footer> – A block of contents at
bottom of a webpage.
8| <div></div> – This container tags have no meaning to your webpage’s
structure. Yet, it’s the most commonly used container. When you don’t know
which container to use, then simple
division is the choice.
HTML containers in action
Let’s take an example that we’re creating a simple webpage which has some
navigation links at top, some sections to introduce yourself, and a
footer contains copyright text.
We also assume that:
- The
navigationbar will have dark color background and white text. - The
sectionswill stand on a nice background. - And the
footerwill have dark color background and white text.
So, our HTML document should look like this:
Sample code:
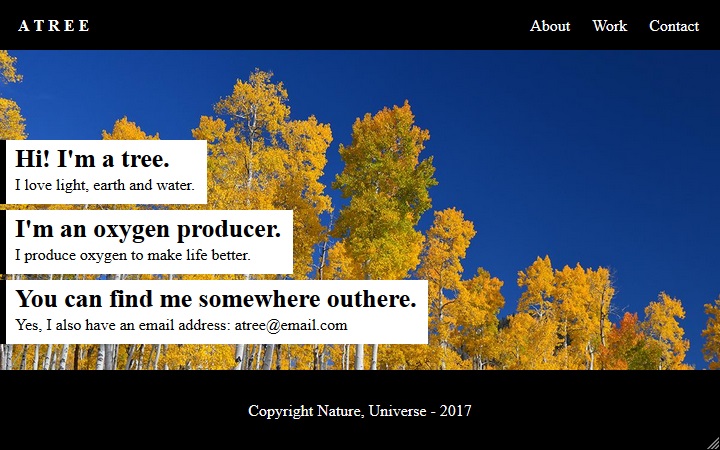
Result:

Background image - credit to Psyperl
Does it work? No? I’m sorry. That was my bad. :D
I’ve not told you something about container tags. They are simply used to group
other HTML elements and produce no effect on the output.
Add the line of code below to the top of your HTML document (before the <nav>);
Save file and refresh your web browser again.
<link rel="stylesheet" href="https://codenart.github.io/css/atree.css">
How about this time? Do you see a magic? :D
That is CSS!
What is CSS? Why do we need it?
There are some important things that I would want to tell you at the beginning but my mind is quite forgetful.
HTML can only help
us to tell web browser what to display.
To tell web browser how to display our contents aesthetically, we need some
help from CSS: another
simplified and easier-to-learn version of English.
As you’ve already known the most common HTML tags, this is a perfect time to learn CSS. My HTML tutorials will be continued but I recommend you to use them as references (use my site’s search box when you need to know something). You don’t need to read them all at the time because it’s boring. I promise. :D
Learning HTML is just that. Trying some HTML tags and refreshing web browser.
There’s no more fun.
Learning CSS is different. We’ll try some CSS code and refresh web browser.
And there will be more fun.
Oh wait… It seems that there is no difference in the CSS learning process. :D
But I assure you that learning CSS is much more fun.
There’s one more important thing I’ve to tell you about HTML containers.
Just give me 30 seconds more to finish this tutorial before we start our
first CSS tutorial.
The extreme containers
Yes, there are some special HTML containers that I’ve not told you in the first section.
Just do this:
- Create a new HTML document.
- Give Atom this new mantra:
ht
Poof!
This is the basic HTML template and it is standard for any HTML document.
Our previous examples worked well because all the modern web browsers have a smart feature which automatically apply this template and put all of our contents inside the body container.
The head container is used to group some HTML elements that provide related information about our webpages to web browsers. Those elements will not be displayed on our webpages but they silently benefit us.
As you see that there is a <meta> tag. This element will allow us to use
Unicode characters in our HTML document.
The next one is a couple of <title> tags, they help us to name the webpage and
display this name at top of web browsers (tab bar).
The <html> container is the root container of the document. Something like a
<div>. It’s just that.
And <!doctype html>, it tell web browsers that this document's type is HTML.
We don’t need to explore details about this one. Its story is about history of
Markup Languages.
We’d better to just leave the history at top of our HTML documents.
Our tutorial about HTML containers has finished! It’s time for Music!
Mother Earth is so generous. If only we give her the chance, she will restore everything in absolute abundance and beauty.
__Sadhguru