How to add images into a webpage?
Atom
first! I love magic and Atom has it:
- Open Atom.
- Choose
Fileoption from menu panel, thenNew File. - Save file and give it a nice name as you want.
- In the editor, type
imthen pressEnter.
Screenshot:

That is Magic!
We’ve just put there 2 letters and Atom knows that we want to add an
image into the webpage. Now,
we only need to tell web browsers where to get the image:
- Copy/Paste this url
https://s19.postimg.cc/9zaosqzdf/trees.jpg
into the
src. - Save file again and open the document using your web browser.
Screenshot:

Image - credit to Psyperl
We’ve used an image stored on
postimg.org. You can create a free
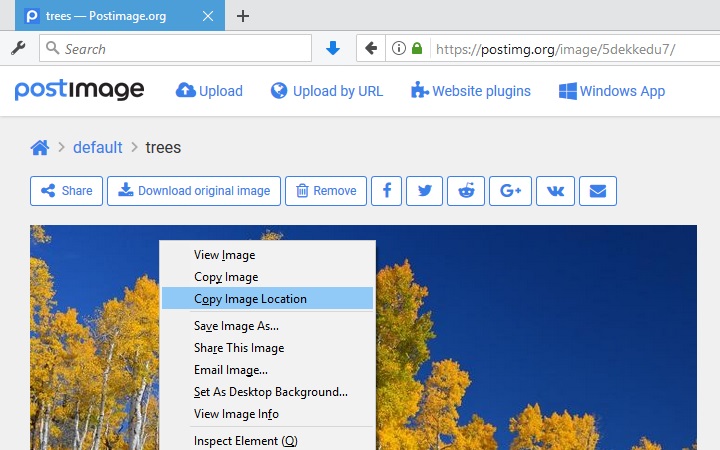
account to upload and use your own image. After uploading an image, just right
click on the image and choose Copy Image Location then paste into the src.
Screenshot:

In case you don’t want to store your image on another website, you can create a
folder named something like images and put all image-files there. In the
src, type the folder's name followed by a slash / and image's filename.
Web browsers will start at the folder contains the HTML document and follow
the path to look for the image.
Screenshot:

Reference: Supported Image-Formats
Single HTML tags
You may notice that there are something strange in the previous example. We’ve
only seen HTML tags come in pairs, but the
img tag stands alone.
Yes, there are some HTML tags designed to stand alone. They’re called single tags.
There’s nothing special. It just means that none of them need a closing tag to
pair with.
Another example of single tags is
br tag, this tag will insert
a line br
eak and commonly used in paragraphs when you want to write poetry.
Code is Poet
ry.
__quote by WordPress.org
Let’s talk about the next strange thing.
HTML attributes
Attributes
help us to describe some related information about HTML tags. As you see that
we’ve given a location to tell web browsers about the image source in the
previous example using the src attribute.
The alt attribute stands
for alternative, you can put there some words to describe the image in case
your neighbor’s web browser cannot find the image (slow connection, image has
been removed, etc…).
How to add links into a webpage?
Yes! It’s time for magic again:
- In the
Atom
editor, the second line, type
athen pressEnter. - I guess you’ll see this pair
<a href="#"></a>show up. - Replace the hash
#with this url https://en.wikipedia.org/wiki/List_of_oldest_trees. - Move the img tag into the position between the anchor tags.
- Save file and refresh your web browser.
- Click on the image
- Then read about the wisest masters of the world.
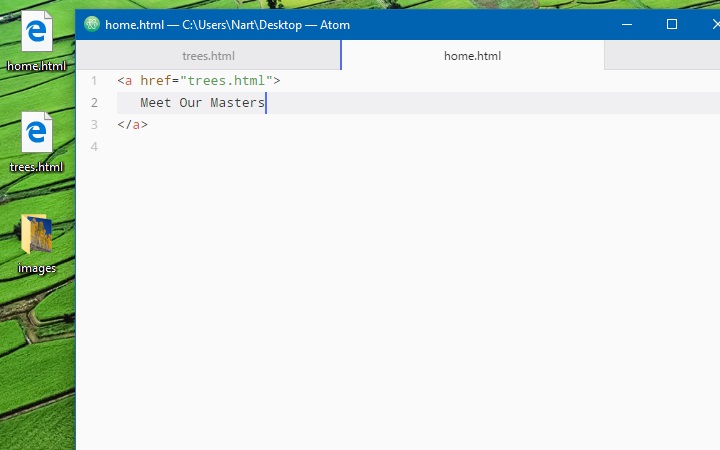
Sample code:
Have you found some wise messages from them? Wanna be green?
Actually, we can use anchor tags to wrap anything like text, images, a block of content include headings and paragraphs, etc… to create a clickable area that link to somewhere.
Oh, and now we know that HTML elements can be nested. We’ve just put an HTML
element inside another. It means that we’re freely to compose our documents to
fulfill our needs.
What if… ?
Do you wonder what if we want to create links between our webpages but not to
other websites?
It’s not easy. (I’m sorry. There’s a typo here. :D)
Just do the same thing as we’ve done in examples about
img tag:
- Put all your webpages in the same folder.
- In the href, just point to the document which you want to link to.
Screenshot:

Do you wonder what if we want to creates a link to move to a specific part of
the webpage like the
Start Reading ; button
on the top of my website?
It’s not not easy. (This is double negative in my English, not a typo. :D)
There is an HTML attribute called
id. You can use it to give
any HTML element a unique identity, then use
the id as an url (forwarded
by a hash #).
Sample code:
Does it work? If it doesn’t, so you need a longer text which can make your website scrollable (vertically).
Oooops. I’ve not noticed that our tutorial is too loooong now. Let’s take a break. In the next tutorial, we’ll talk about embedded content.
And now, it’s time for music. :D
“What if being green is not easy?”
“How about being blue or yellow instead?”
“But green is beautiful.”
“Then why wonder?”
__A simple & happy Mind