Changing how letters look
We’ve used the font-size property a few times to change size of text contents. And here are some other commonly used font properties:
font-weight- bold/normal textfont-style- italic/normal textfont-family- specify font family
Let’s write some CSS code to see them in action.
We’re gonna create some paragraphs:
- The first paragraph is bold, but it’s not italicized.
- The second one is not bold, but it’s italicized.
- The last one uses a mono-space font which is commonly used to display code.
HTML code:
CSS code:
Result:
See the Pen Font Properties by Kei Nart (@codenart) on CodePen.
As you notice that we can specify more than 1 font in font-family to make sure
at least 1 specified font will be found.
Find and use free fonts
We can use fonts which are not ready on user’s device by including fonts in our webpage. There are some websites offer free fonts to use with your website and Google Font is a great one.
Firstly, you need to explore the website to
find a font and click on the plus icon on top right corner.

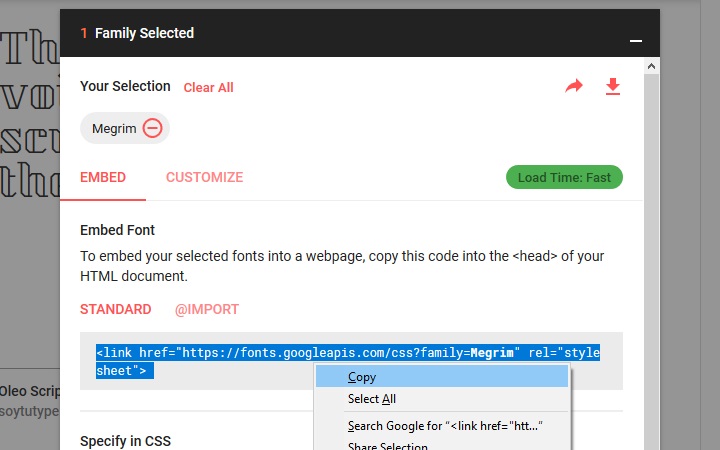
Then click on the selected bar at the bottom of the web browsers viewport, copy and paste the provided HTML code into your HTML document.

Now, you can use the font in your CSS code.
HTML code:
CSS code:
Result:
See the Pen Free Font by Kei Nart (@codenart) on CodePen.
Decorating and transforming text
Besides bold and italic, we can also quickly emphasize some text using
text-decoration property. The property can be used with one of these values:
underline- is used to… under feetoverline- is used to… over headline-through- is used to… a trainnone- remove text decoration (if any)
To make sure that the output of text content is consistent in some specific part
of webpage (like navigation bar), we can use the text-transform property. The
property can be used with one of these values:
capitalize- first letter of each word should be uppercaselowercase- everything on this planet should be lowercaseuppercase- everything in the universe should be uppercasenone- remove text transformation (if any)
Aligning text and changing line height
To horizontally align text, we can use text-align property. The property can
be use with one of these 3 values:
leftset by defaultcenterright
Here is an example of using text-align with 3 paragraphs.
HTML code:
CSS code:
Result:
See the Pen Alignment by Kei Nart (@codenart) on CodePen.
Besides horizontally aligning text, controlling line-height is important to
make our text contents look better.
The line-height property is normally used with a value in px or %.
If it is used with a value in %, the value will be calculated base on the
current font-size of the element.
Ideal line-height for normal paragraphs is 150-170%.
CSS code:
HTML code:
Result:
See the Pen Space by Kei Nart (@codenart) on CodePen.
The line-height property is also useful when we want to vertically center text
of an element which only has a single line of text; We can simply set value of
line-height to the same as element’s height.
Create a simple navigation bar
As our tutorial is quite long at the moment, I have to move this part to a single article. So, please keep this tab open and click on the link below to go to the article:
Tutorial: Creating a minimal navigation bar
Have you finished the tutorial and created a simple navigation bar? :D
Found it easy? :D
There are more useful tools (Selectors & Properties) are waiting for us to explore. In the next tutorial, we’re gonna meet Selectors again. :D