How to add videos into a webpage?
This time we’re gonna use video files stored locally first:
- Put your video file in the same folder with the HTML document or in a sub-folder.
- Ask Atom to perform this 2-letters mantra:
vi. - You will see something show up:
<video src="" autoplay poster=""></video>. - Using src to point to your video file.
- Replace
poster=""with controls. - That’s it.
Screenshot:

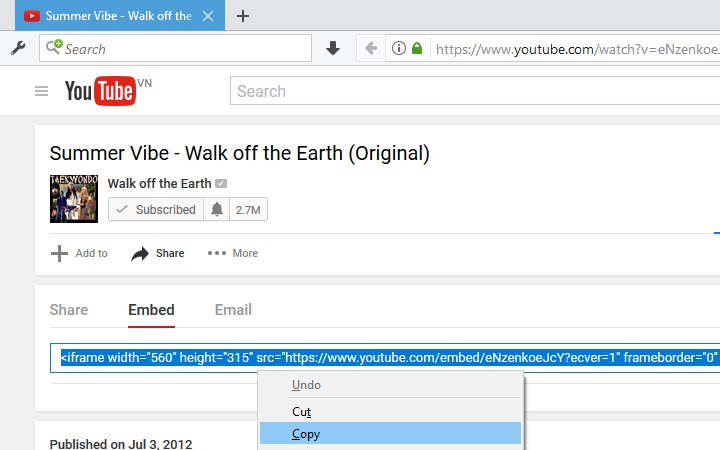
You can also upload your video to
Youtube then embed back in
your website. Most of the websites which allow us to upload and share media
files, have a share button with an embed option. You only need to copy the
provided HTML code and paste it into your HTML document.
Screenshot:

Sample code:
Result:
About the iframe tag, we’re gonna talk about it in the next section.
Reference: Supported Video-Formats
The iframe tag
The iframe tag allows us
to embed a webpage in another webpage.
Sample code:
The width and height attributes are used to specify size (in pixel) of the inner window which is the container of embedded content.
How to add audios into a webpage?
Adding audios into a webpage is just similar to adding videos. We’re gonna make another mantra and send to Atom:
- Ooommm… Atom, the new mantra is
au. - Poof!
<audio src=""></audio>. - Now we need to add a file path to the src.
- We also need to add autoplay and controls attributes.
As you get more skilled in doing magic with Atom, I’ll just show sample code from now on. :D
Screenshot:

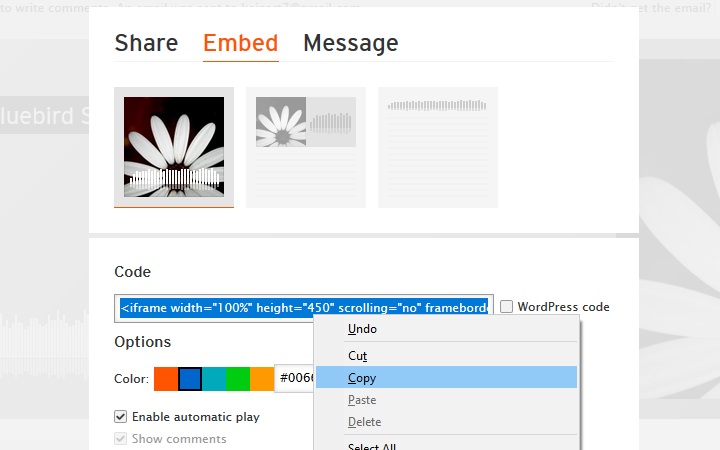
And there’s also a free solution for audio upload if you don’t want to store your audio files locally: SoundCloud.
Screenshot:

Sample code:
Result:
Waaaa… I’ve not noticed that this article is full of music now. :D
I’m sorry if those stuff distracted you. :D
After 3 tutorials, now we’ve already known how to add basic content-types into webpages. The next important thing is grouping related contents into parts (navigation bar, main content, footer, …) and make them look aesthetic.