codenart.github.io
How to Bootstrap a website?
If you’ve been following my blog from the CSS tutorial about Frameworks & Icons then you already knew what Bootstrap is. But, I still want to re-introduce the thing in case someone just accidently comes here and joins our tutorial.
Bootstrap is the most popular HTML/CSS frameworks which provides common components (navigation bar, dropdown, image slider, grid layout tools, …)...
Bootstrap's components
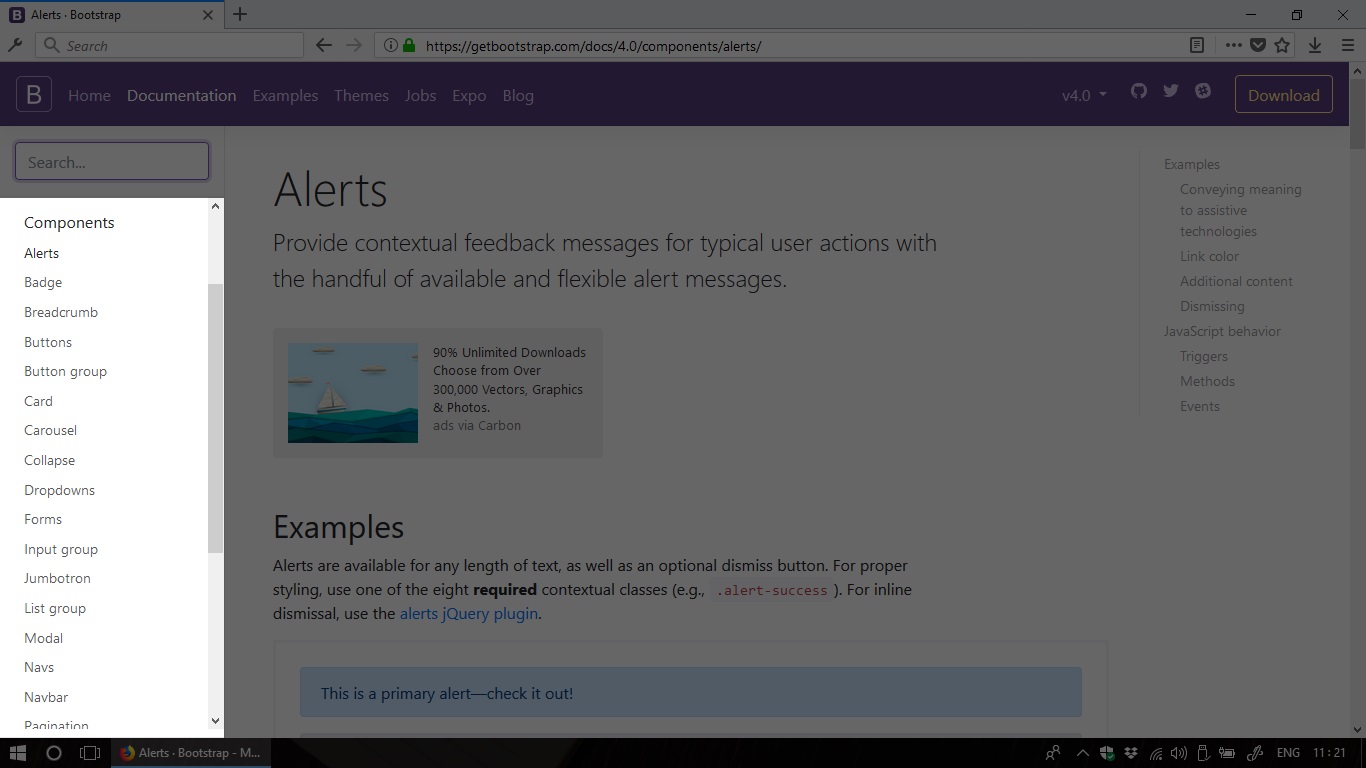
The current version of Bootstrap (v4) comes with 21 pre-built components which are ready-to-use and very composable. We can find the list of all components on the left sidebar of Bootstrap’s official website:
getbootstrap.com -> Documentation -> Components
Screenshot: 
For each component, there is a long-read document which contains sample codes and more information...
Bootstrap's utilities for content
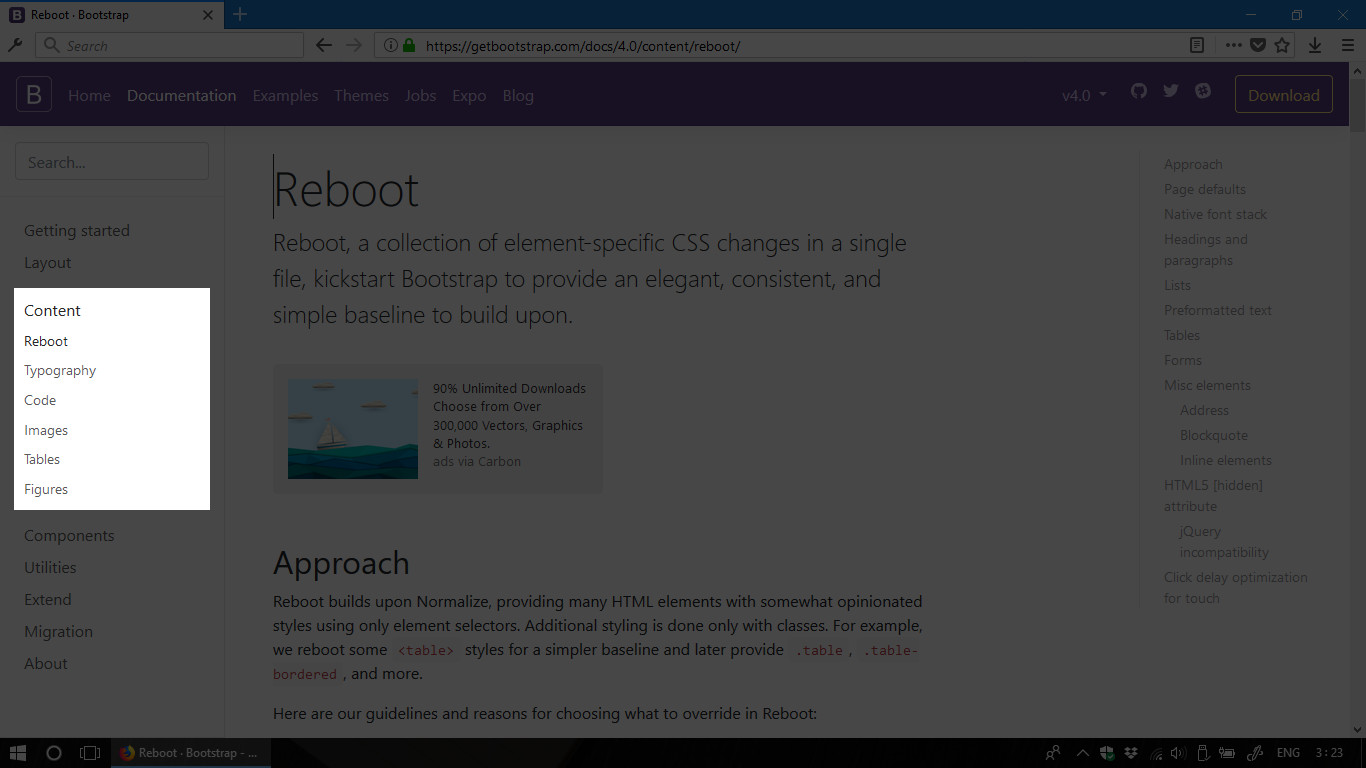
Just peek in the Content menu on the left sidebar of the Bootstrap’s official website:
getbootstrap.com -> Documentation -> Content
Screenshot: 
Wew, there are only a few things appeared in the sub-menu. Since the most common content types in almost every websites are text and image, Bootstrap’s Content toolsets are all...
Creating a simple homepage
Ready to see some magic? :D
We’re gonna build a homepage with just a few lines of CSS!
Before writing actual code, let’s have a look at the expected result.
Please click on the following link:
Simple Homepage - Bootstrap It !
There are 6 parts of the webpage and we’re gonna craft them one by one:
- ...