What is CSS? Why do we need it?
Everybody knows that HTML is a simplified version of English. It helps us to talk to web browsers. With HTML, we can tell web browsers to display any type of contents (links, images, buttons, etc…). But none of HTML tags can help us to tell web browsers how to display those content aesthetically.
There is no disappointment in this truth. HTML is too simple both to learn and to use. That’s why it cannot help us to fulfill too many purposes. Everything has its own use and limit. Fire can give us life and knowledge but we also need healing and wisdom from Water. And CSS is there to embrace HTML.
Ok. Fair enough. :D
This is a shorter introduction to CSS:
- CSS is another simplified version of English.
- CSS helps us to make our webpages look nicer.
- Learning CSS is easy and so much much much fun. :D :D :D
Only HTML:

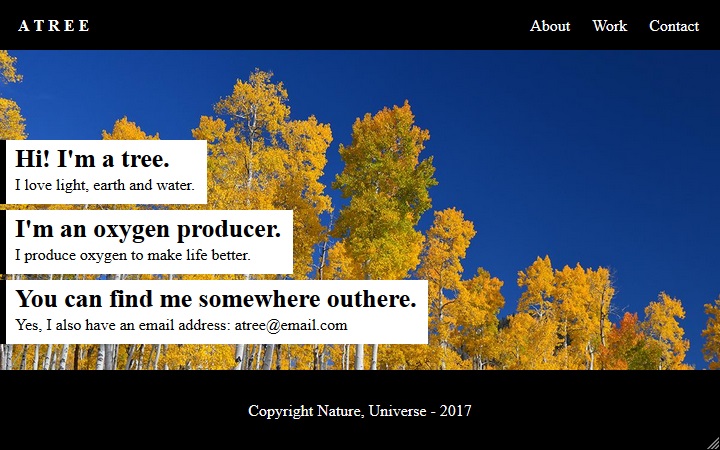
HTML plus CSS:

Background image - credit to Psyperl
Oh. I’m not saying that the second screenshot looks nicer than the first one; Cause I don’t have good sense of using colors and design stuff. But I assure you that CSS can help you to make your webpages look nicer and more lively than white documents. :D
Without HTML, there is no website.
Without CSS, there is no beautiful website.
__A simple & happy Mind
How does CSS code look like?
Sample code:
Do you feel that CSS code looks more English than HTML? :D
Let me explain a little bit about the sample code above:
- There are 3 blocks of CSS code in the example. Each block has a couple of curly
braces
{}to group something. :D - Right before each
{}there is aselector. Selectors helps us to select the HTML elements that we want to decorate. - Inside each
{}, there are some CSS rules which tell web browsers how to display the selected HTML elements. In the example above: white text, background color is crimson, sizes of letters. - Each CSS rule ends with a semi-colon
;and has 2 parts separated by a colon: - The left part is a
propertyof the selected elements which we want to make change. - The right part is a
valuewhich we want to apply to the property.
Learning CSS is just about playing around with Selectors, Properties, and Values.
__A simple & happy Mind
Where to put CSS code?
It’s easier done than said. (Is this the correct idiom? :D)
Just do this:
- Use Atom to create 2 files and place them in the same folder.
- An HTML document named
simple.html - And another file named
beauty.css
In the HTML document, right before the ending tag </head>, create a <link>
element that point to the CSS file:
<link rel="stylesheet" href="beauty.css">
We’re gonna create a simple message with white text and red background:
- In the HTML document, add an
h1with this sentence:Simple is beautiful . - In the CSS file… please copy the CSS code snippet below into your CSS file. :D
HTML code:
CSS code:
Result:
See the Pen The beauty of simplicity by Kei Nart (@codenart ) on CodePen.
I believe that you’ve found out: CSS is so easy to understand. There’s no tricky stuff here. CSS is just that simple. Are you ready to learn more about CSS Selectors, Properties, and Values?
Our first CSS tutorial has finished. It’s time for Music!